Fireworks でアニメーションgif を書き出す方法
 まばたき2回は NO のしるし。…というのは、海外ドラマ SCI:NY の1シーン。
まばたき2回は NO のしるし。…というのは、海外ドラマ SCI:NY の1シーン。
ということで今回は、SaCSS WordPress Special のハッシュタグで get!したドラキュラくんです。わたしは誰でショー。コマ送りのように描いたイラストを png で書き出し Fireworks で開きステートの追加で一コマずつ作っていく方法で軽いアニメーションgif を作る方法があります(みなみん流)。
このアニメーションは、読み込み時1度だけ動く設定にしています。
もう一度見たい場合はスーパーリロード。
まず、あらかじめイラストを作っておく作業。
1)イラレでイラストを描く。 Fireworks で描いてもOKです。
2)イラストを同じ位置で、動かしたい部分だけ変更して、その複数の png を書き出す。透過されてるのであとで扱いやすいです。位置関係などがずれないように注意します。
3)あらかじめ png で1枚ずつ画像を作っておきます。001.png 002.png 003.png …
ここからは、作ってあるコマを並べて動かす作業。
4)Fireworks で新規作成 → 作りたいサイズのファイルを作り、最適化パネルはアニメーションGIFを選択。
5)ステートタブ → ステートの追加 → 現在のステートの後に追加 これで1枚目のステートができる。
6)同様に作りたいコマ数だけ追加していく。右側の数値をダブルクリックして動く速度を設定する。
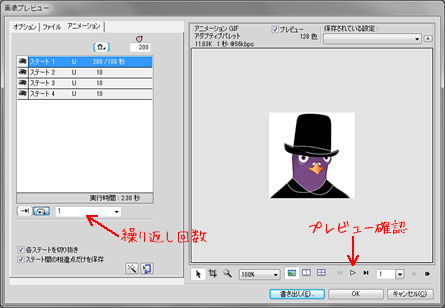
7)ファイル → 画像プレビュー → アニメーションタブ ここでプレビュー確認ができます。

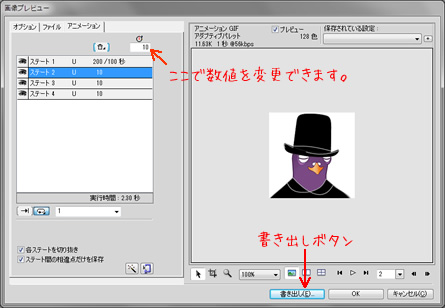
8)動く速度を変更したい場合は、ここで数値を変更できます。
9)ここまでできたら「書き出し」ボタンを押す。

チン♪ できあがりました!



