Flash でさくら舞い散るムービークリップ
ヘッダーにさくらフラッシュを戻してみました。最近仕事でもフラッシュを触らないので機能を思い出しながら直してみましたが、多少イラストをいじってるのと花びらが舞うタイミングを変えてるくらいです。

作り方
1.イラレで描いたものをフラッシュにコピペ
2.シンボルに変換する。この場合はMC(ムービークリップ)
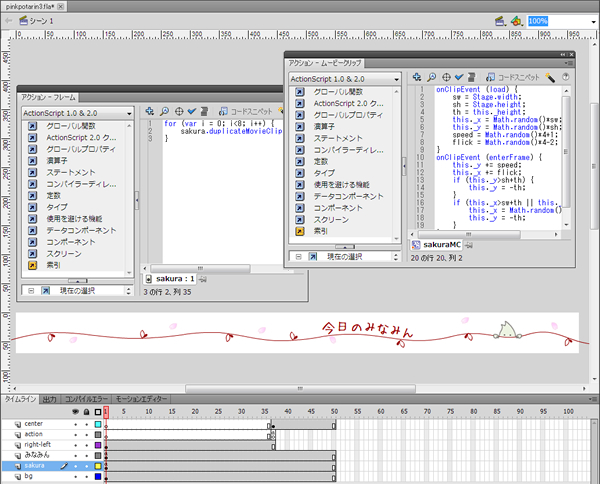
2.できたムービークリップをシーン1に配置
3.ムービークリップにアクション(A)を書く
4.フレームにアクション(B)を書く
4.コントロール+エンターでムービープレビューします。
これでひとつの動きができました。
PCとスマホとテーマ変えてるのでそれぞれに特化したレイアウトが作れるのは楽しい。
・アクション-ムービークリップ(A)
配置したMCに以下のScriptを書きます。
onClipEvent (load) {
sw = Stage.width;
sh = Stage.height;
th = this._height;
this._x = Math.random()*sw;
this._y = Math.random()*sh;
speed = Math.random()*4+1;
flick = Math.random()*4-2;
}
onClipEvent (enterFrame) {
this._y += speed;
this._x += flick;
if (this._y>sh+th) {
this._y = -th;
}
if (this._x>sw+th || this._x<-th) { this._x = Math.random()*sw; this._y = -th; } } [/code]
・アクション-フレーム(B)
フレームに以下のScriptを書きます。
for (var i = 0; i<8; i++) { sakura.duplicateMovieClip("sakura"+i, i); } [/code]
CS のバージョンが上がってきたら各アプリケーションの連携がとてもスムーズです。
Script は古いのであくまでも参考です。もっと簡単に書けたりするのかな…と思います。