カスタムメニューを使うための追加コード
オリジナルテーマを作る時に WordPress の管理画面からメニューを表示させるための追加コードです。
functions.php に追加
/* ********************************************** */
/* カスタムメニュー */
/* ********************************************** */add_theme_support('menus');
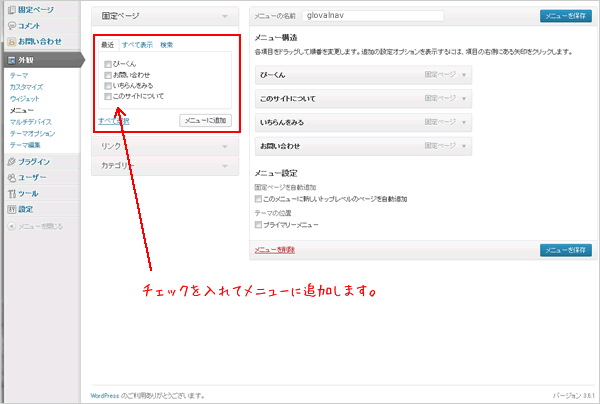
表示オプション -> 表示する項目を選択します。以下の図では固定ページを表示させてみました。

出力するテンプレートタグ
グローバルナビは全ページ共通のため header.php に挿入します。<?php wp_nav_menu(array( 'menu' => 'glovalnav' , 'container_id' => 'navGlobal' )); ?>
サブメニューを表示させたい時は、引数 nemu にサブナビの名前を入れます。
<?php wp_nav_menu(array( 'menu' => 'subnav' , 'container_id' => 'navSub' )); ?>
複数メニューを表示させられるところが便利です。
メニューが固定されている場合、下記のように画像とリンクのパスを記述することもできます。
<li><a href="<?php echo home_url('/'); ?>"><img src="<?php bloginfo('stylesheet_directory'); ?>/images/abc.jpg"></a></li>
今日のスケッチ:サラベスのレモンリコッタパンケーキ

サラベス ルミネ新宿店
新宿区新宿3-38-2
ルミネ新宿店 ルミネ2 2階
サラベス 代官山店
渋谷区恵比寿西1-35-17
T-SITE Station 2階




