カスタム投稿タイプでページレイアウト
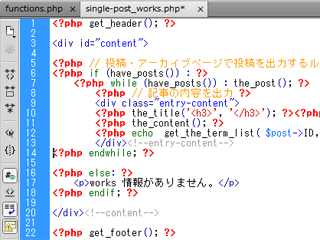
 よく更新するページで定型的なカスタム投稿のレイアウトを作ろうと、おでこんの記事を見ながらいろいろ実験です。最初 Custom Post Type UI プラグインを入れてみたのですが英語だったりして設定がよくわからず挫折。もう一つの方法で、ソースを functions.php に追加してみるも、下書きが全部公開されてしまう。使えないことはないが、即公開されてしまうのは困る。
よく更新するページで定型的なカスタム投稿のレイアウトを作ろうと、おでこんの記事を見ながらいろいろ実験です。最初 Custom Post Type UI プラグインを入れてみたのですが英語だったりして設定がよくわからず挫折。もう一つの方法で、ソースを functions.php に追加してみるも、下書きが全部公開されてしまう。使えないことはないが、即公開されてしまうのは困る。
うーむ、、なんとなくテーマのせいかなと思い、データベースを新規に作り、同じソースでテーマ Thematic を Twentyten にしてみたが、同じ状況である。WP 3.0 のインストール画面が少し変わってることもわかった。ふむふむ… 動いてみるといろいろわかるね。
そうしているうちに、 Custom Post Type UI プラグインがバージョンアップしてたので、再度トライ!今度は一部日本語化されてたので、とりあえず説明通り投稿タイプ名とラベルの欄だけ入力、あとはデフォルトのまま作ってみた。管理画面の左メニューに現れたカスタム投稿タイプを追加して書いてみると、なんとかできているようす。CSSやページテンプレートもちょこっとカスタマイズして使える感じになった。わーい、ここでぴこん!
Twentyten の1カラムページを使ってカスタム投稿したらいろんなレイアウトを実現できそうな気配を感じました。この空気がわかっただけでも悩んだ甲斐あったです。この方法で次のステップにいってみたいと思います。
カテゴリー:WordPress





Custom Post Type UI は、Tai さんとか、Masayan さんが日本語化をしてくれていたので、それが取り込まれたみたい。
使いこなすのは難しいけど、可能性を感じさせる機能かなっ!
ありがとうです!助かります。
この感覚忘れないうちに形にしたいです。