スマホ対応でちょっと見やすくしてみた


WordPress バージョン 3.5 から入った Twenty Twelve を使ってレスポンシブな感じにしてみました。ずっと読みづらいと言われてた(実際自分でも iPhone で見づらかった)のと Flash も表示しないのでホームにも戻れず… ってことで数少ない読者と自分のために Multi Device Switcher で表示させてみました。
もともと白が多いデザインが好きなので、すんなり入ってキタ感があります。PC サイトの方も一気にカスタマイズしようと思ったけどプラグインの調整とかいろいろあって挫折しました。後になってもいいからやっぱりマイテーマにしたいです。公開予告の記事を見つけたので今頃読んでます。
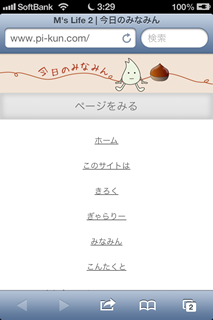
ヘッダー部分のマージンを詰めてメニュー部分を見せてみました。
やっぱり横幅のあるボタンの方が押しやすいなあ。
とか見ていたら別のタイプを作ってみたくなりました。
カテゴリー:WordPress



